Webflow — a comprehensive CMS and website builder
Introduction
Webflow advertises that every website project can be implemented with it. With the Webflow solution, projects should therefore be extremely flexible and easy to understand. You need a basic understanding of HTML and CSS and basically anyone can maintain your website using the CMS as an editor.
For users who mainly work with construction kits such as Wix, Jimdo or WordPress, Webflow can therefore be the best solution of all previous kits in one tool. The big advantage of Webflow is that more complex content, such as the online representation of a company, requires professional solutions to clearly stand out from market competitors.
Traditional methods for website development:
- Web designer and web developer: If you hire professional web designers and web developers to develop a website according to your ideas, you can generally expect an expensive and tough process with many correction loops.
- WordPress with plug-ins: Website development and creation also works without programming effort, using the conventional method with WordPress. What is always noticeable, however, is that WordPress can do one thing in particular - namely frustrate. Without adjustments from an additional programmer, you will not achieve the desired results. A modular system which can be extended with smaller kits.
The hybrid solution combines all these missing steps that you need to completely build your website to your satisfaction - Webflow.
Workflow is a cool development tool that combines many functions and makes your work easier. This solution makes the lives of web designers and their customers much simple, precise adjustments can be implemented precisely and quickly.
Webflow is also becoming increasingly popular on the German market, which is why more and more companies are looking for a Webflow agency for your new website.
To unleash the full potential of Webflow, you first need to learn everything about the topic.
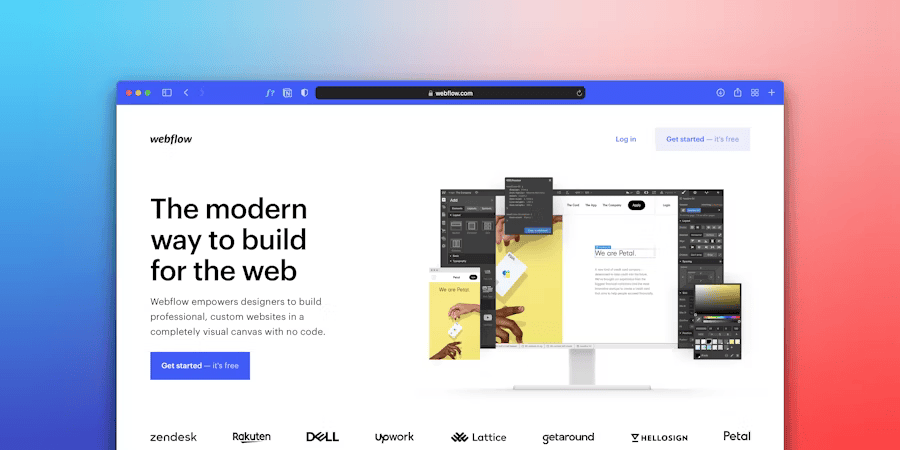
What is Webflow?

Webflow is a Software for creating websites. With this software, you can visualize and develop your website quickly and according to your wishes - without any previous in-depth programming knowledge.
You should know that Webflow not a design tool such as skit, Figma or Adobe XD is. Here, you can rather drag and drop HTML elements into the window and design the respective element using CSS. Writing HTML or CSS codes manually is therefore no longer necessary at all.
The code is written fully automatically in the backgroundwhile the visual interfaces of the website are being created. An intuitive content management system (CMS) and rapid website hosting are also integrated. This creates the basic framework for quickly creating and operating a professional website, which can always be precisely updated with simple mouse clicks, without additional plug-ins and third-party hosting providers.
Nor can you use Webflow with the concept of, for example Wix or Jimdo confuse. There, you just select a template and are pretty limited when it comes to the design. With Webflow, on the other hand, you really have full controlWhat the end result should look like. In the Webflow showcase, you can even see that some users have already recreated well-known websites, such as the Apple website.
However, Webflow is unsuitable for beginners who do not yet have any points of contact with websites and want to build a new website themselves using Webflow. Because you have to understand how the structure of a website is structured so that you can work with Webflow without errors. In short, you have to understand the principle that every element is simply a box and that you can assign properties to this box using CSS. A logo, a text or a button are actually nothing more than a simple box.
The table below shows you what Webflow can and can't do:
Why work with Webflow?

The list of arguments for working with the Webflow software is countless long. But what also shows professionalism at Webflow is a unrestricted trial version. When you sign up for the first time, you have a free account with limited features. However, you have access to key features to make sure you like working with Webflow or not. You can then upgrade your account later to get unlimited access to all features.
5 reasons why you should start working with Webflow right away:

- Accurate edit: Thanks to the flexibly integrated CMS and the performance hosting infrastructure, editing is particularly easy.
- Automated processes run in parallel in the background: Working with Webflow is extremely convenient because technical processes are carried out automatically in the background without you having to worry about them. So you don't have to update regularly to optimize the desired website.
- Clean codes: The finished code is clean and can be read and reused by a programmer without any problems.
- Perfect collaboration with customers: With Webflow LogIn, customers can work on their website extremely easily and delete — or add — content themselves.
- Professionalism without programming knowledge: Animations or individual website layouts — with Webflow, you can achieve professional results without in-depth know-how.
It is therefore not only your own use of Webflow that is advantageous, but above all the user-friendly cooperation with your customers:
Benefits for your agency or online marketing team

- Many unlimited design options
- Comparatively cheap implementation for website projects
- Manage multiple customer projects via the dashboard
- Integrated customer billing
- Analysis and control of internal marketing websites and landing pages
Benefits for your customers:

Work precisely on existing content
- Easy to delete and add content
- Very secure, fast and reliable hosting
- Independent work from web designer or agency
Benefits for SEO marketing:

Basic SEO settings are freely accessible
- Codes are semantic and clean
- Integrated hosting
- Content design without additional plug-ins
- Handy CMS
Who should work with it?

You've already learned that Webflow is not suitable for people who have no points of contact with the structure of a website. To help you directly compare the groups for which Webflow is most suitable, here is an overview table:
The main target group for Webflow can therefore be defined as follows:
- web designer: With appropriate previous knowledge of HTML, CSS and ideally Javascript, a web designer can perform tasks similar to that of a developer without acquiring advanced programming skills.
- agencies: Webflow is easy to integrate with agencies for quick and professional website creation.
- Online marketer and online marketing teams: Customer requests or your own company website can be constantly updated through Webflow, especially in terms of “job posting” or “news.”
- Freelancers or self-employed: Have your website optimized with the professional help of a developer and still retain independent power over it thanks to Webflow.
What features does Webflow offer?

Webflow opens up a new and uncomplicated world for you, with countless possibilities. Creating websites including CMS and hosting without being the classic prototype of a developer. Sounds appealing right? You can find out the exact functions and tools Webflow has at your disposal here:
Dashboard and backend
Webflow allows you to work on multiple projects - tandem. In particular, web designers and agencies, who often start many parallel projects, benefit from the practical menu bar.
In order not to lose track, you can simply use the menu bar dashboard Switch between your construction sites and continue working as you please.
If you would like to have it a bit more structured, you can also backend create for every customer project. The advantage is that you can adjust settings for hosting, editor access, SEO, payment statements and many other interaction options.
Using the backend function, you can also duplicate, publish or share projects with another Webflow account.
designers
With this feature, you can finally play Picasso, because just like on a screen, you can visually define your imagination of the perfect website. The designers is basically nothing more than a front-end canvas for the visual use of HTML5, CSS3 and JavaScript.
They have 3 sections:
The middle section is your so-called canvas, on which you build your website. On the left side Find the toolbar, i.e. the controls you need to design the canvas. Typical HTML elements or ready-made layouts such as div blocks, link blocks or text blocks can be easily filled in the middle page by dragging and dropping and editing content in any direction and in real time.
Auf the right side The style panel is located. Here you can make visual changes using the CSS Editor and be animated using the JavaScript Editor. For more advanced users, there is still the option CSS grid to use to create more complex designs. On the left side of the image is the control field, in which the HTML structure.
In addition to letting your creative streak flow freely here, you will perform tasks similar to those of a programmer. While the frontend canvas of your website is being designed, the code is created in the background - and that for every other subpage that you create. This is clean and semantic and can then be handed over to a developer without any problems. This can be downloaded as a ZIP file at any time.
editor
The system language of a designer is simply different from that of a middle-class customer without any experience in Webflow, HTML, let alone CSS. But there are also these customers and Webflow was created precisely for these “problem children” editor developed. Your customer can easily sign up with Email and password log in to the website and customize the page with suggestions or comments. Your customer doesn't need to have much knowledge of the digital world for this; the process is easier than editing a Word document. Other access points can also be set up, such as for your customer's employees, who should also actively work on designing the website.
To take another step towards simplification, you can even narrow down the content you want your customer to edit. This prevents your customer from making accidental changes to the website.
If your customer wants to work proactively and only needs templates, such as uploading a job posting, you can Collections be created. These can be created for all content that is regularly updated, such as blog posts, the news page or new team members of a company.
CMS
designer. Developers and even customers can use the CMS (Content Management Systems) work equally on the project to be implemented - and without additional plug-ins, PHP or databases!
In Webflow CMS, the Very simple data structure: At the bottom are the content fields that you can use to capture and complete content. In doing so, the designer can Collections Design and define (i.e. content templates), such as for blog posts or job postings.
There is also a significant advantage with the correction loop, when a finished page, for example, on the customers is sent on. They can easily correct their requests for corrections or express criticism via the comment function.
animation
Movements on web pages trigger. This is not a new principle. The most successful companies worldwide, such as Apple (scrollytelling, also known as page load animation), work much more after animation scheme. Your customer feels as though they're interacting with you in real time by scrolling.
The homepage in particular is basically nothing more than the stage for companies. The more spectacular and surprising it is made, the sooner Wallow yourself in fame.
What was difficult to implement in the past works faster than ever before thanks to Webflow Animation. Webflow makes it possible to create animations of your own request for each individual element using the visual editor for JavaScript on your website.
One disadvantage, however, is that the Page load Interaction through the cookie banner is not seen if the cookies have not yet been approved.
ecommerce
Unlike direct market competitors, such as Shopify, Webflow provides the complete package, which means you are not bound to templates and structures: Through Webflow ecommerce Can you whole Product pages, the cart or Checkout Build and design according to your individual wishes. The keyword is individuality, because this allows you to significantly build up and set your product page apart from the competition.
But there is also a decisive disadvantage here, because you are literally starting from scratch.
I illuminate exactly what that means in a instance: Imagine you want to open a flower shop. Ideally, look at locations that are well suited. Basically a shop that, in the best case, has working taps, a large window front for representation and a larger outdoor area.
When you incorporate this idea into building a website with Webflow, this room looks bare at first. That means you have to start with the basic framework to be able to work with Webflow at all. Of course, there are also templates from various developers and programmers, but in many cases these are chargeable and not really clear when it comes to further editing and adjustments.
Webflow offers complete design freedom, while Shopify offers restrictive templates. This means that with Spotify, you generally don't start from scratch when it comes to a new project.
hosting
Everyone knows the hassle: domain setup, FTP, cPanel. Webflow is much easier to work with, and the website management platform gives them full access.
that Webflow hosting is provided by the cloud computing platform Amazon Web Services (AWS) and supported by a global content distribution network (CDN), which is operated by Amazon Cloudfront and Fastly.
To show you a comparison, here is a table with market leads:
The vantage: the fastest load times and no longer worry about having to worry about server maintenance or PHP updates. All hosting packages are equipped with free SSL certificates, HTTP/2 compliance, site searches, form control, password protection, an automatically generated site map and automatic backups.
Webflow is also completely maintenance-free. Neither security nor other system updates or backups are therefore required from the user.
Support
The more functions a system has, the more less user-friendly It usually will. But Webflow is tackling the problem in a completely different way: through the extensive Support option and with numerous, a Slack channel for direct communication with Webflow and free learning resources. For this purpose, Webflow University set up with countless tutorials on all topics related to Webflow, even providing you with various basics in web design, programming language, HTML, CSS or JavaScript.
Accessibility
A good website is fully accessible to everyone. The same applies to a good system - and Webflow works according to this principle. A full range of integrated Accessibility Tools are provided by Webflow which should make it possible for everyone to compensate for any limitations such as visual impairment.
Tools include:
- Alt text attributes
- HTML5 tags
- relative units
- Contrast tools for colors
Templates
In general, this is understood to mean Templates ready-made layouts and pages that you can use. Compared to other systems, Webflow is not tied to a template; you are more free to design as you wish.
In addition to this method, you can also refer to the repertory Use Webflow templates where Webflow designers share their work. These can be free to paid and range from onpagers to entire websites with, for example, online shops.
The disadvantage of purchased templates, however, is that every programmer builds them for himself in the way he can work most thoroughly.
The disadvantage of purchased templates, however, is that every programmer builds them for himself in the best way he can work.
What also needs to be added every time are finished plug-ins. Webflow does not have ready-made plugins that you know from Wordpress. For example, would you like
Which projects is Webflow suitable for?
Webflow has many advantages — but working with the system is not equally beneficial for every project. You should therefore consider in advance whether Webflow, WordPress or maybe even another CMS system is a better fit for the implementation of your project. To make your selection easier, you can definitely benefit from working with Webflow in these cases:
- Quick, efficient results, without a template or template: You have the version of an individual website strategy and don't want to use a template to visualize it.
- Independence from server infrastructure: Your goal is to constantly develop your site, you don't have to build and maintain the engine yourself. Webflow is a working system in which you design and further develop your site. They focus on the essentials.
- Content collections and rapid implementation: You create a page that often delivers new content and needs to be constantly updated. With the Content Collection feature, you can create new sub-pages or updates over and over again to create the complete basic framework for them.

But which projects are welcome at Wordflow now? Webflow is for design-prone projects suitable where the user experience is paramount.
When it comes to rapid testing on Traffic-heavy pages With various visual subtleties, Webflow is also the tool that provides you with the perfect HTML code. The pages created are perfectly developed and the code is not overloaded.
Webflow Enterprise

Webflow has a solution for every problem — even for larger companies! The larger a company is, the more extensive the requirements become. Because millions of website visits should ideally scroll around your website with satisfaction.
Large companies have to overcome completely different hurdles, especially when it comes to security, load time and traffic scaling. And right here comes Webflow Enterprise for use. With the help of Professional Partners, which are located worldwide, expands Webflow, larger companies can receive specific advice over and over again.
But the Webflow Enterprise solution, which was developed specifically for large companies, also has limitations, especially when it comes to capacity. More than 100 subpages are not allowed - regardless of which tariff you choose.
For example, suppose that you have an online shop in the area of shoe retail for men. If you are now thinking in the footsteps of this shoe retailer entrepreneur, you could assume that not all groups have been rolled through the dice under the shoes category. The subpage structure is much more typical:
- sandals,
- slippers,
- lace-up shoes,
- boots,
- sports shoes,
- sneakers.
Now you already have 6 sub-categories on your website (in addition to other navigation ads). If your customer now clicks on the sneaker, they will receive a search result of 100 sneakers. If he now clicks on his first choice, he can choose between different colors (red, white and blue) and sizes (39-45). There are therefore a total of 21 sub-pages for this sneaker alone that should be created.
Despite Webflow Enterprise, the calculation unfortunately doesn't work if you are looking for an expandable website option with an exporting business. However, working with the system is definitely worthwhile for a test phase.
What are the limitations?

Webflow is constantly adding new features, so it's always possible that the desired feature will be added in a year or half. In the Webflow Forum, you can read about all current limitations and find out any workaround steps. This list is constantly updated. Before you create a project, it is therefore advisable to first go to the list to see if there are any limitations that are relevant to your implementation. In principle, however, it can be assumed that projects with one domain and over 100 subpages will run into limitations on Webflow. There is a capacity problem that has not yet been solved even with the Webflow Enterprise feature - and that is a fact.
In addition to the limitation forum, there is also a Wishlist. These are basically ideas and requests for new features from Webflow customers. These are prioritized via a voting system, which means that the more Webflow customers submit a suggestion, the higher the probability that it will be implemented
Which projects is Webflow not suitable for?

Webflow is extremely precise to use and bridges the gap between scrollytelling and great visual options. However, these benefits are actually only suitable for projects that are fairly clear. As you've already found out in the shoe retailer example, Webflow doesn't really offer the milestone in terms of capacity. Webflow is therefore not suitable for projects that are larger and are definitely expanding - for a test phase, project implementation with Webflow is definitely worthwhile!
Price table compared to the competition
Similar to other CMS systems, Webflow also offers the option of a test phase. To do this, you can test out two projects with subpages and the most important features free of charge. The money only flows as soon as you publish the created website on your own domain.
There is an important distinction between Account Plans and Site Plans. The former is the tariff of a paid Webflow account, which you need if you want to create a website project.
There are three account plans with different tariffs that Webflow offers:


Webflow and data protection

Protection against misuse of personal data is an increasingly important issue. Data protection in Germany is mainly shaped by the two laws General Data Protection Regulation (GDPR) and Federal Data Protection Act (BDSG-neu). In general, the topic of data protection and the Internet is very complex and complex.
If your business is also dependent on online strands, should the question arise at this stage as to what the Webflow GDPR looks like?
The GDPR requires that the user of a website must be informed beforehand about any transfer of data. The same applies, of course, to the use of Webflow. Data from your visitors is also passed on to Webflow. If you violate this requirement, you must expect a fine and further legal consequences.
The hosting infrastructure is provided by the Amazon Web Services (AWS) cloud computing platform. The integration of European cookie opt-in service providers, such as Cookiebot or Iubenda, can be easily installed with Webflow without additional plug-ins. The consent to cookie consent for every visitor to your website and other Webflow GDPR is easy to set in this way.
Supplement: Protection against misuse of personal data is an increasingly important issue. Data protection in Germany is mainly shaped by the two laws General Data Protection Regulation (GDPR) and Federal Data Protection Act (BDSG-neu). In general, the topic of data protection and the Internet is very complex and complex.
Webflow and SEO: These 9 tips will get you more traffic

Anyone doing SEO has understood how to be successful on the Internet. In general, take care of your leads and use lead generation to get your website visitors interested. You can easily implement these 9 SEO tips with Webflow:
- Headlines structures: Sure, guessing games can be really exciting, but not when it comes to structuring your website. Sort your headlines from H2, H2 to H3 and guide your website visitor to their goal step by step. With Webflow, you can set the headlines in your own CSS classes. The more logically a page is structured, the longer the visitor stays on your website and the time spent on it increases. The Google algorithm evaluates whether your page delivers the content that the reader is looking for.
Tip: Make sure they don't go too deep. H1 to H3 headlines are well scanned by Google, but the H4 pushes their titles ever further into the background.
- navigation structure: Guide your user through your online presence click by click - the best way to do this is with a website navigation bar. With Webflow, they can either design them themselves or use templates.
- SEO friendly URLs: Shorter URLs are scanned faster and more accurately by search engine crawlers. With Webflow, you have full control over your URL structure and can adjust it as you like with your keywords.
- Meta Title & Meta Description: When you Google for something, the content is usually always displayed the same way - the ads and then the best websites in chronological order. The meta title is the title that is displayed on Google and the meta description is the description of the content on the website. With Webflow, you can add your meta descriptions in page settings.
Tip: Make sure that your Meta Title & Meta Description aren't too long. Otherwise, Google will eat up the words and the probability that your website will rank well decreases abruptly. Sites like SERP help not to exceed the limit.
- CMS collections for meta settings: Webflow has a smart solution so that meta tags are not added manually everywhere. To do this, click on the “Add Field” on the right in the title tag and meta description settings. Here you can now select an input field from the corresponding collection, which then automatically retrieves the data from the CMS. It is therefore advisable to create a separate text field for the title and the meta description in the CMS collection.

- Internal and external links: With links, you direct search engine crawlers to other pages of yours (internal) or to relevant pages on the web (external). In this way, the connection between link and link can be better understood and the page is ideally considered relevant.
- Deactivating subdomain versions: Subdomain versions mean content that is the same (i.e. duplicates). With Webflow, you have the option to deactivate this technical parameter with a mouse click.

- Webflow Audits Panel: If you work on many projects at the same time, it can always happen that something gets mixed up - or even forgotten. But don't worry: With the Audits Panel function, Webflow offers the option of adding forgotten old descriptions to, for example, images.
- Clean codes: Search engine crawlers are reluctant to fight their way through dirty codes. In addition, superfluous codes increase the loading time of your website and for SEO, this means that website visitors barely stay on your site. The solution is compressed HTML, CSS and JavaScript codes, which are always cleanly created by Webflow.

Webflow vs. WordPress
Webflow and Wordpress are two systems for one and the same thing: building websites. Similar to the rivals Apple and Android, two different approaches are also used here. The clear focus is that Webflow scores primarily visually. WordPress is a content management system (CMS) for creating and maintaining weblogs.

Webflow and Wordpress are two systems for one and the same thing: building websites. Similar to the rivals Apple and Android, two different approaches are also used here. The clear focus is that Webflow scores primarily visually. WordPress is a content management system (CMS) for creating and maintaining weblogs.
To find out which system works best, we compare the two CMS systems:
Advantages and disadvantages of WordPress
WordPress is clearly ahead of the pack when it comes to the most popular CMS system on the Internet. The open source giant has been attacking the cyber world since 2004 and has achieved the most installations in this area to date.
But even with the all-rounder CMS system, there are clear disadvantages:
- The previous knowledge: You need a wide range of experiences, in terms of servers, security, PHP knowledge, HTML, CSS and some JavaScript.
- Open source code: With plugins and the open source code, there is more attack surface that can be exploited by hackers.
- Bloated code: With WordPress, the code is almost automatically created in the backend. Plug-ins repeatedly cause faulty codes to enter the HTML code, which results in a slower or faulty website.
- Plugins and updates: Plugins generally have advantages and disadvantages. The fun becomes problematic as soon as updates have to be carried out.
- Summarizing costs: WordPress advertises that it is free. But if you want to build a truly professional website, you'll have to pay a lot of extra money for a good hosting and theme, for certain plugins, etc.
- dependencies: With WordPress, you generally work with themes and there is a lot of choice of them in the free and cost-sensitive sector. However, every topic is always associated with dependencies and restrictions.
The most important finding is that the different ways of functioning of the systems. Webflow Is comparatively a closed system, which create a seamless and attackless system without plug-ins and other features that must be integrated retrospectively. wordpress is a system that is more likely to be based on purpose of use and integrates the user's work style. With numerous plug-ins, you can customize the system in the way that works best for you. The disadvantage, however, is clearly the security and the development of faulty code.
Our experience with Webflow
- Customer perspective: quite positive
- Trend monitoring: Stronger community in Germany since Corona
- Free templates from the community that are very professional
- Page templates have a very good quality standard
- Very well developed since 2017, i.e. 6-8 weeks of useful extensions
- Immediate change of a function after 3 days, copy link
Advantages and disadvantages at a glance
Webflow is also entering the race and, following a Series C investment of 334 million US dollars, rises to 4 billion US dollars! The resident visual no-code development platform for professional websites and content management systems (CMS) impresses with clear benefits. HTML, CSS and some know-how in JavaScript are completely sufficient.
Very tempting key facts, aren't they? But in addition to all the advantages, there are also a whole range of disadvantages. You can find out what they are here in the comparison:
What is the best way to learn Webflow?
Here, too, Webflow clearly differs from its market competitors, as the system scores points with a seamless introduction to the topic. Webflow offers you many free platforms where you can always optimize your skills and are always kept up to date. Webflow itself offers a nice one for Webflow beginners introduction with tips and tutorials on the topic.
In addition to the mentioned Webflow University, who Flowbase and the forum Is there still the extensive blog, a distinctive web flow Facebook group with lots of FAQs, Webflow Showcase and the YouTube channel.
For freelancers
If you don't have any points of contact with Webflow yet, you shouldn't look at the system from a designer's perspective, but first as a tool for development. Thanks to the extensive learning resources, there is no question that cannot be googled.
Webflow University is ideal for introducing and continuing education around Webflow. So if you want to work as a Webflow freelancer, this is the best place to introduce yourself to the topic.
For employees
You don't learn Webflow overnight — that should be obvious. The system is extremely comprehensive, especially when it comes to collections, e-commerce or animation. Webflow, on the other hand, is ideal for correction loops - especially for customers without great software knowledge.
Conclusion
Is Webflow the right tool for your project? Are you planning a major project soon? Are you new to Webflow and not quite sure how the system works and whether it's a good fit for you and your project? Avoid expensive mistakes and get expert advice. Because Webflow also has its limits, which many people only reach when they have already invested several hours, energy and effort in the CMS system.
FAQ
What are the key stages of creating a website?
With marketer UX, every project goes through five main phases:
- Discovery phase
- Concept, strategy and copywriting. In the web design phase, the visual appearance of your website is developed to create an appealing and user-friendly interface.
- web design
- web development
- Launch and go-live
Why should I have a professional website built?
A professional website is more than just a digital business card. It is your most important marketing tool and a 24/7 salesperson. Professionals know the latest trends and technologies. A professional web design ensures that your website not only looks good, but is also functional and easy to use. They save you time and resources and deliver quality that conveys trust and competence.
How do I build a good website?
A good website has the following features:
- User-friendly, responsive design
- Clear structure and navigation
- High-quality, relevant content. Thorough SEO optimization ensures that your website ranks well in search results and attracts more visitors.
- Quick load times
- SEO optimization
- Security and privacy compliance
Professional agencies such as marketer UX consider all of these aspects and more to build a successful website
Who can create a homepage for me?
There are several options:
- Professional web design agencies How marketer UX
- Freelancer for web design and development. Freelancers often offer flexible and cost-effective solutions that are particularly suitable for smaller projects.
- Local IT service providers
- Website builders for do-it-yourself solutions
The best choice depends on your specific requirements and budget.
What do you need to create a website?
Basic elements include: domain, web hosting, content (texts, images, videos), design, development and SEO. Reliable web hosting is crucial for the availability and performance of your website. In addition, e-commerce functions, CMS, newsletter integration, etc. may be required as required. A professional agency will take care of all these aspects for you.
How complex is it to create a website?
The effort depends on the complexity of your requirements. A professional website requires expertise in design, development, SEO, and often content creation. By hiring an agency like marketer UX, you can focus on your core business while experts build your website. A web design agency takes on all technical and design tasks so that you can concentrate on your core business.
How do I easily create a website?
For a simple website, you can use website builders like Wix or Squarespace. A website builder gives you ready-made templates and simple tools to build your website quickly and without any technical knowledge. For more professional results, however, it is recommended to work with experts who will take care of the entire process for you and offer a tailor-made solution. At marketer UX, we have been using Webflow.
How long does it take to have your own website created?
The time frame varies depending on the project scope. A simple website can be ready in 2-4 weeks, while more complex projects can take 2-3 months or longer. At marketer UX, every project goes through various phases from conception to launch. Websites can be created by web design agencies or freelancers, with content management systems also playing a role. Web design agencies often offer a structured and professional approach that optimizes project duration.
Where is the best place to have a website created?
The best choice depends on your individual needs. Professional agencies such as Marketer UX offer a holistic approach and expertise in design, development and marketing. Freelancers or website builders can also be considered for simpler projects. A professional web design agency offers you comprehensive services and expertise that are essential for more complex projects.
How much does it cost to have a website made?
The cost of a website can vary significantly, depending on the scope, complexity and provider chosen. Simple websites can start at around 1,000 euros, while complex projects can cost several thousand euros. It is important to obtain a detailed offer that includes all services. Transparent pricing helps you keep an eye on costs and avoid unexpected expenses.
How does Webflow work?
With Webflow, you can visually build your website while the code is automatically created in the background. The system has a simple drag-and-drop interface for HTML and CSS, giving you clean and semantic code. With Webflow hosting, he can export or go online directly via Webflow. The interface is reminiscent of Adobe programs and is therefore quite intuitive for designers.
What does Webflow cost?
The trial version of Webflow is free. As soon as a domain is to be published or certain functions are to be used, the system is associated with costs. However, these are generally clear and the price-performance ratio is right. Including, linking CMS and professional hosting and linking to the desired domain, you pay around 156 euros per year in the cheapest payment plan with Webflow. Without CMS functions, you are significantly cheaper.
Is Webflow worth it?
Webflow is a closed system, which provides many important benefits. Hosting, for example, is a decisive one. This protects your website from hacker attacks and spam. WordPress, for example, suffers from these problems, which means that the site must be extensively protected. In addition to this advantage, Webflow is particularly worthwhile in terms of price-performance ratio, clean codes and professional website design through dynamism and visual subtleties.
Why should an experienced developer use Webflow?
Even if you are experienced in writing all the code on a website yourself, you can get around much faster with a simple user interface like the one from Webflow. That's why working with Webflow is fundamentally worthwhile.
What is Webflow?
Webflow is a CMS and hosting infrastructure system with a clear focus on visual website development. Webflow makes it possible to build and design an individual vision of a website, while the code is created cleanly in the background. All you need is basic knowledge of HTML, CSS and JavaScript.
Is Webflow GDPR compliant?
Data protection in Germany is characterized by two laws, the General Data Protection Regulation (GDPR) and the Federal Data Protection Act (BDSG-neu). In general, the topic of data protection and the Internet is very complex and complex. Webflow's hosting infrastructure is provided by the Amazon Web Services (AWS) cloud computing platform. The integration of European cookie opt-in service providers such as Cookiebot can be easily installed with Webflow without additional plugins. The cookie consent for every visitor to your website and other Webflow DSGVO is easy to set in this way.



























rev%20komprimiert.jpg)
.jpg)

.png)





.jpg)
.jpg)












